Decoding The Language Of Flowcharts: A Complete Information To Image Meanings
By admin / September 16, 2024 / No Comments / 2025
Decoding the Language of Flowcharts: A Complete Information to Image Meanings
Associated Articles: Decoding the Language of Flowcharts: A Complete Information to Image Meanings
Introduction
With enthusiasm, let’s navigate by the intriguing matter associated to Decoding the Language of Flowcharts: A Complete Information to Image Meanings. Let’s weave attention-grabbing data and provide recent views to the readers.
Desk of Content material
Decoding the Language of Flowcharts: A Complete Information to Image Meanings

Flowcharts are visible representations of processes, algorithms, and workflows. They make the most of standardized symbols to depict completely different phases and actions, making complicated techniques simpler to grasp, analyze, and enhance. Understanding the meanings of those symbols is essential for deciphering current flowcharts and creating efficient ones. This complete information delves into the varied flowchart symbols, their meanings, and their functions throughout various fields.
Primary Flowchart Symbols:
The muse of any flowchart lies in a set of basic symbols, universally acknowledged and understood. These symbols type the constructing blocks for depicting the stream of data and actions inside a course of.
-
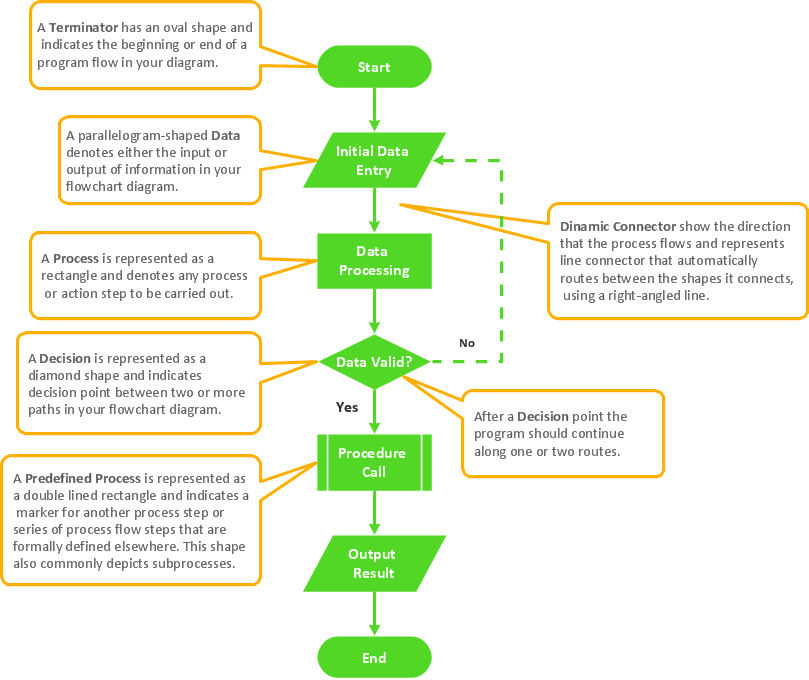
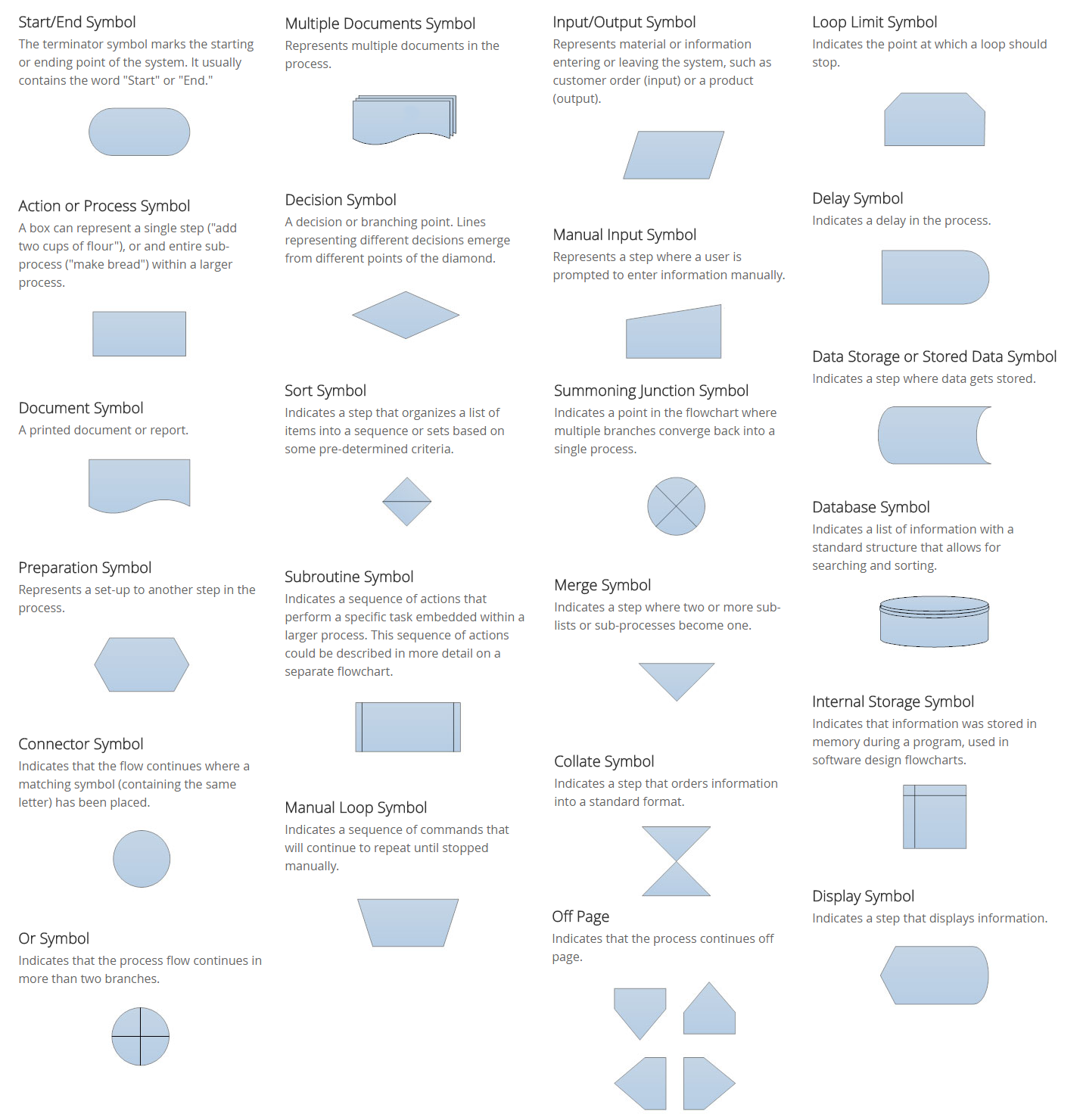
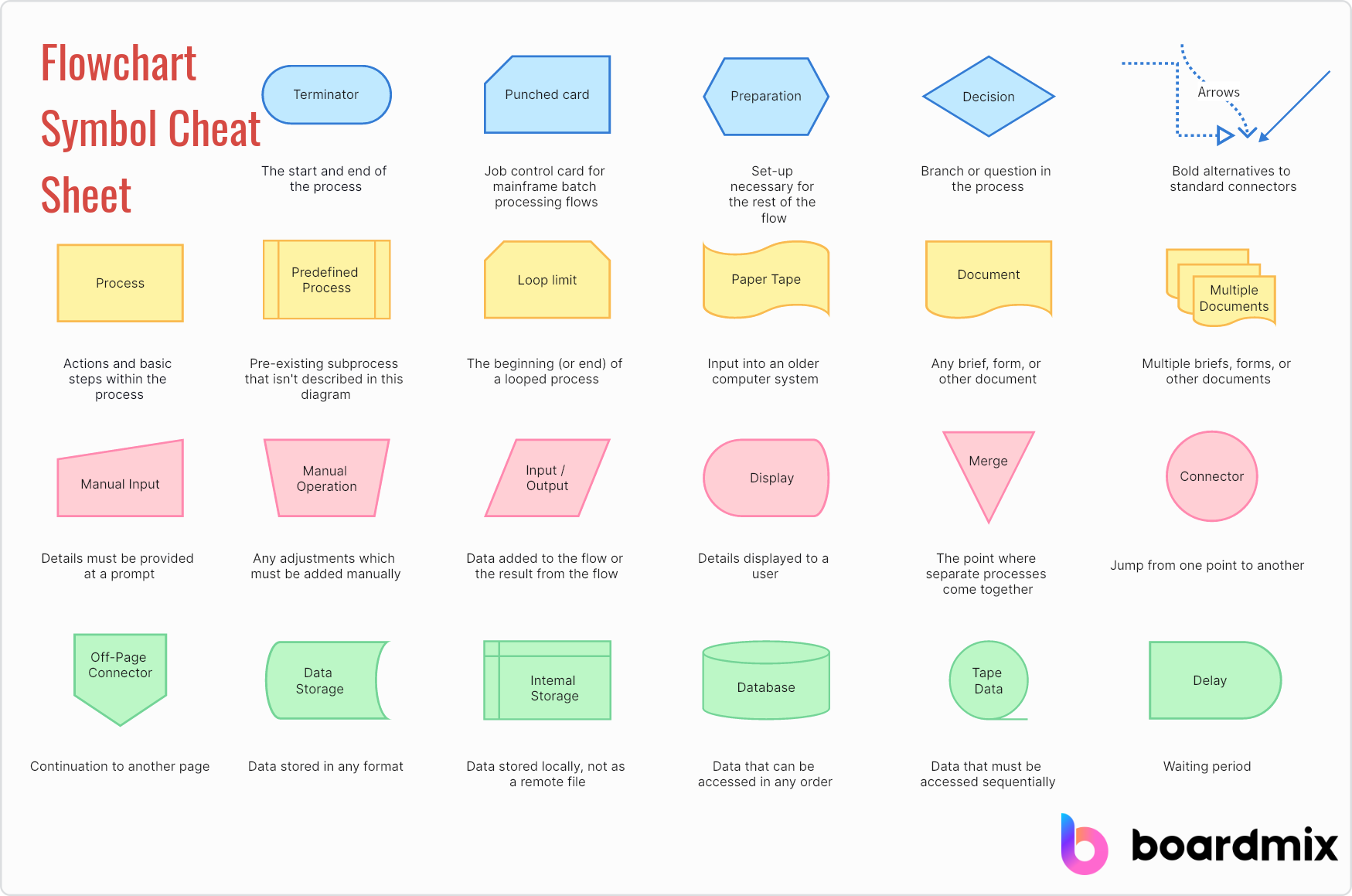
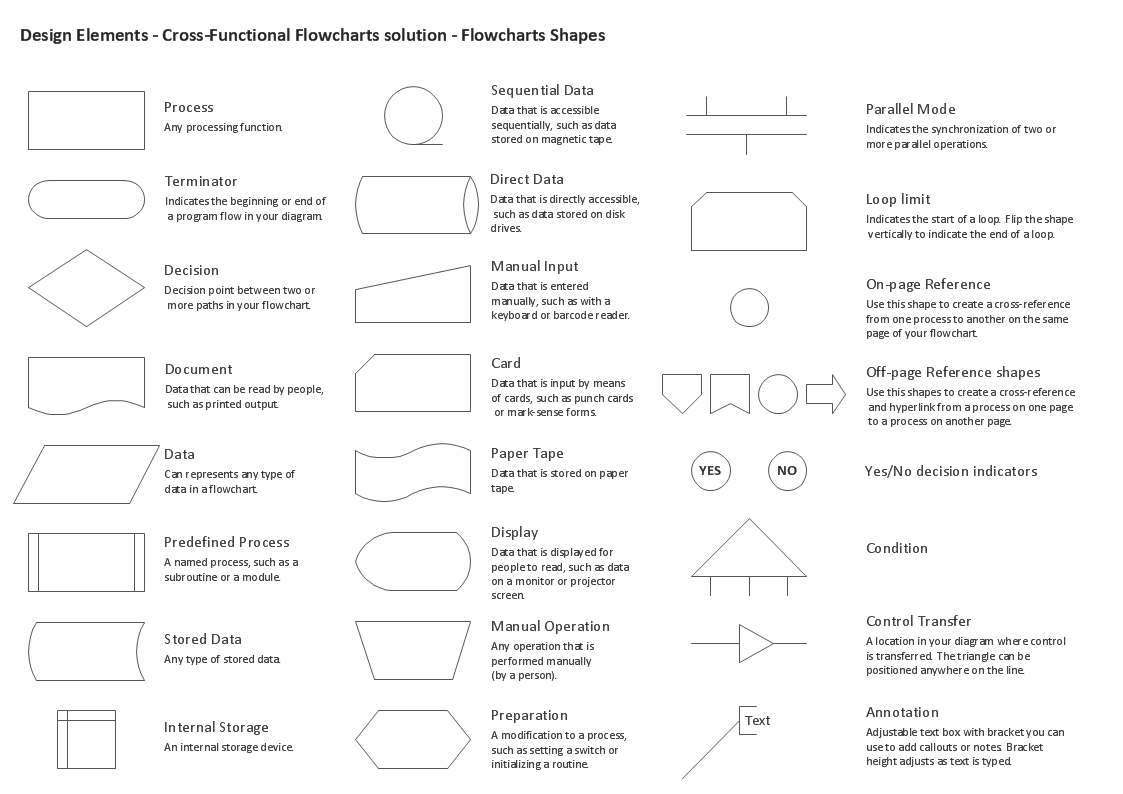
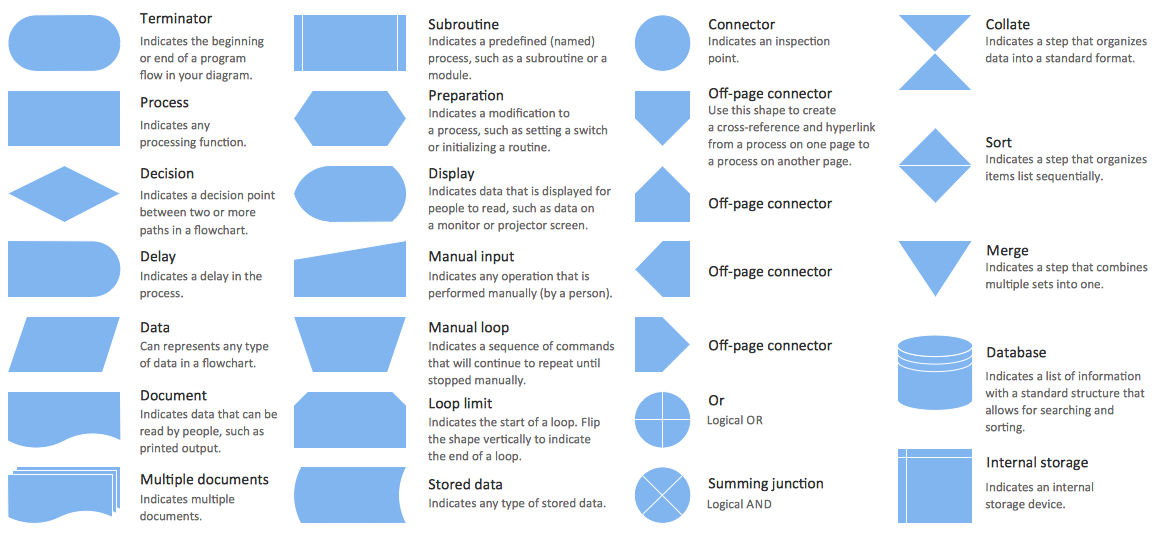
Terminator: This image, usually represented as a rounded rectangle or an ellipse, denotes the beginning and finish factors of a course of. It clearly signifies the place the flowchart begins and concludes. Examples embody "Begin," "Finish," "Start," or "End." The terminator gives an important boundary, marking the scope of the method being illustrated.
-
Course of: Represented as a rectangle, this image represents a single step or motion throughout the course of. It describes a particular activity or operation that transforms information or contributes to the general end result. Examples embody "Calculate Whole," "Print Report," "Replace Database," or "Ship Electronic mail." Every course of step ought to be concise and clearly outlined.
-
Enter/Output: Typically depicted as a parallelogram, this image represents the enter or output of knowledge. Enter signifies information coming into the method, whereas output represents information leaving the method. Examples embody "Enter Buyer Information," "Show Outcomes," "Learn File," or "Write to File." The image clarifies the interplay between the method and exterior information sources.
-
Determination: Represented as a diamond, this image signifies some extent within the course of the place a choice should be made. It usually presents a query with two or extra attainable solutions, every resulting in a special path throughout the flowchart. Examples embody "Is the worth higher than 10?", "Is the file discovered?", or "Is the shopper a subscriber?". The choice image introduces branching logic into the flowchart.
-
Connector: Represented as a small circle, this image is used to attach completely different elements of a flowchart, significantly when the flowchart spans a number of pages or entails complicated branching. Connectors enhance readability and keep away from cluttered diagrams. They usually comprise a letter or quantity to point corresponding connectors.
-
Off-page Connector: Much like a connector, however represented as a pentagon or a hexagon, this image signifies a connection to a flowchart on a special web page. That is essential for managing giant and complicated flowcharts that might in any other case be tough to navigate on a single web page. Like connectors, they usually embody labels to point the connection factors.
Superior Flowchart Symbols:
Past the fundamental symbols, a number of superior symbols present extra detailed representations of particular actions and processes. These symbols improve the precision and readability of the flowchart.
-
Preparation: Typically depicted as a trapezoid, this image represents an initialization or preparation step earlier than a course of begins. It units up variables, initializes information buildings, or performs different preliminary duties. Examples embody "Initialize counter," "Open file," or "Set default values."
-
Subroutine/Operate: Represented as a rectangle with a vertical bar on the left, this image signifies a name to a subroutine or operate. This permits for modularity and simplifies complicated processes by breaking them down into smaller, manageable items. It gives a hyperlink to a separate flowchart detailing the subroutine’s actions.
-
Information Storage: Typically represented as a cylinder or a barely open-ended rectangle, this image represents information storage, comparable to a database, file, or reminiscence location. It signifies the place information is saved and retrieved throughout the course of.
-
Annotation: Represented as a three-sided rectangle connected to different symbols with a dashed line, this image gives further notes or explanations a couple of particular step within the course of. It clarifies ambiguities or gives context for complicated steps. Annotations improve the understanding of the flowchart with out cluttering the primary stream.
-
Predefined Course of: Much like a subroutine, however usually represented with a rectangle with a double vertical bar on the left, this image signifies a predefined course of or module that isn’t detailed throughout the present flowchart. This enhances modularity and improves readability by referencing current processes.
Flowcharting Methods and Finest Practices:
Creating efficient flowcharts requires adhering to sure strategies and greatest practices:
-
Readability and Conciseness: Every image ought to characterize a single, clearly outlined step. Keep away from ambiguity and make sure the flowchart is simple to grasp.
-
Logical Circulation: The stream of the flowchart ought to be clear and logical, following a sequential order or a well-defined determination construction.
-
Consistency: Use constant symbols and formatting all through the flowchart to take care of uniformity and readability.
-
Acceptable Degree of Element: The extent of element ought to be applicable for the supposed viewers and function. Keep away from extreme element that clutters the flowchart or inadequate element that hinders understanding.
-
Use of Annotations: Use annotations to offer further context and make clear complicated steps with out cluttering the primary stream.
-
Correct Labeling: Clearly label all symbols with concise and descriptive textual content.
-
Revision and Iteration: Flowcharts should not static paperwork; they need to be revised and iterated upon as the method evolves.
Functions of Flowcharts:
Flowcharts discover functions in various fields, together with:
-
Software program Engineering: Designing algorithms, representing program logic, and documenting software program processes.
-
Enterprise Course of Administration: Modeling enterprise workflows, figuring out bottlenecks, and bettering effectivity.
-
Information Evaluation: Visualizing information processing steps and algorithms.
-
Schooling: Illustrating ideas and processes in a transparent and comprehensible method.
-
Manufacturing: Mapping manufacturing processes, figuring out potential issues, and bettering workflow.
Conclusion:
Understanding the meanings of flowchart symbols is crucial for successfully utilizing and deciphering flowcharts. By mastering the fundamental and superior symbols and adhering to greatest practices, people can create clear, concise, and informative flowcharts that facilitate communication, problem-solving, and course of enchancment throughout varied domains. The flexibility to learn and create flowcharts is a worthwhile talent that enhances communication and problem-solving skills in a variety {of professional} and tutorial settings. This information gives a stable basis for navigating the world of flowcharts and leveraging their energy for improved understanding and effectivity.








Closure
Thus, we hope this text has offered worthwhile insights into Decoding the Language of Flowcharts: A Complete Information to Image Meanings. We thanks for taking the time to learn this text. See you in our subsequent article!