Use Chart Js In React
By admin / July 20, 2024 / No Comments / 2025
use chart js in react
Associated Articles: use chart js in react
Introduction
With enthusiasm, let’s navigate by way of the intriguing subject associated to make use of chart js in react. Let’s weave attention-grabbing info and supply contemporary views to the readers.
Desk of Content material
Chart.js in React: A Complete Information to Information Visualization

React, with its component-based structure and digital DOM, has revolutionized front-end improvement. Coupled with the ability of Chart.js, a flexible and user-friendly charting library, builders can create compelling and interactive information visualizations effortlessly inside their React purposes. This text supplies a complete information to integrating Chart.js into React, overlaying numerous chart sorts, customization choices, and finest practices for constructing strong and visually interesting dashboards.
Understanding Chart.js and its Strengths
Chart.js is a free, open-source JavaScript library that simplifies the creation of varied chart sorts, together with bar charts, line charts, pie charts, scatter charts, radar charts, and extra. Its clear API, intuitive configuration choices, and light-weight nature make it a really perfect selection for integrating into React purposes. Key benefits of utilizing Chart.js embody:
- Ease of Use: Its simple API makes it straightforward to be taught and implement, even for builders with restricted charting expertise.
- Cross-Browser Compatibility: Chart.js works seamlessly throughout completely different browsers, making certain constant rendering and efficiency.
- Responsive Design: Charts robotically adapt to completely different display sizes and resolutions, offering optimum viewing experiences on numerous gadgets.
- Customization Choices: A variety of customization choices permits builders to tailor charts to match their utility’s design and branding.
- Animation Help: Chart.js supplies clean and visually interesting animations, enhancing the consumer expertise.
- Massive Group and Help: A big and lively neighborhood supplies ample assets, tutorials, and assist for resolving any points.
Integrating Chart.js right into a React Utility
There are a number of methods to combine Chart.js right into a React challenge. The most typical strategy includes utilizing a devoted React wrapper library like react-chartjs-2. This library simplifies the method of making and managing charts inside React elements.
1. Set up:
First, set up the mandatory packages utilizing npm or yarn:
npm set up chart.js react-chartjs-2
# or
yarn add chart.js react-chartjs-22. Making a Chart Part:
Let’s create a easy bar chart part:
import React from 'react';
import Bar from 'react-chartjs-2';
const MyBarChart = () =>
const information =
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [
label: 'Sales',
backgroundColor: 'rgba(54, 162, 235, 0.6)',
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1,
data: [10, 15, 20, 18, 25, 30],
,
],
;
const choices =
scales:
y:
beginAtZero: true,
,
,
;
return <Bar information=information choices=choices />;
;
export default MyBarChart;This part makes use of the Bar part from react-chartjs-2 to render a bar chart. The information prop defines the chart’s information, together with labels and datasets. The choices prop permits for personalization, equivalent to setting the y-axis to start at zero.
3. Rendering the Chart:
Import and render the MyBarChart part in your principal app part:
import React from 'react';
import MyBarChart from './MyBarChart';
perform App()
return (
<div>
<h1>My Bar Chart</h1>
<MyBarChart />
</div>
);
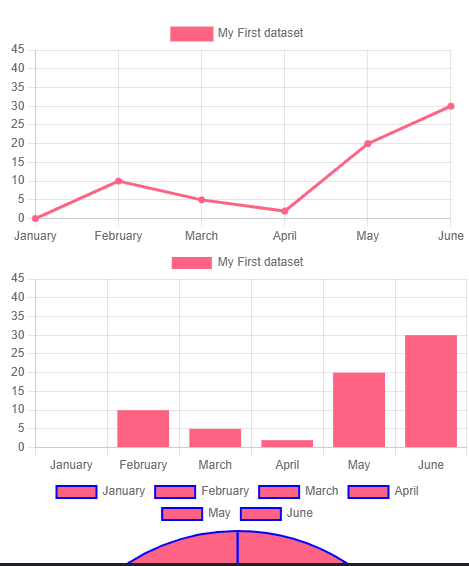
export default App;Exploring Totally different Chart Varieties with react-chartjs-2
react-chartjs-2 supplies elements for numerous chart sorts, together with:
- Bar: For displaying information utilizing rectangular bars.
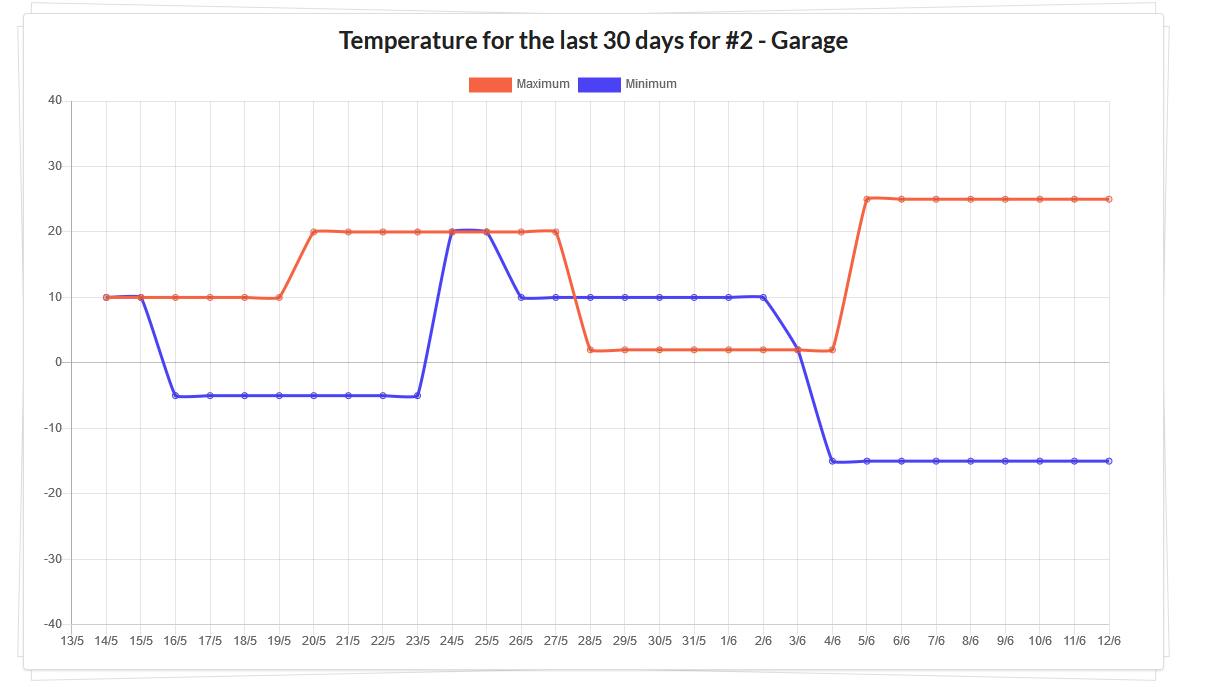
- Line: For visualizing traits and patterns over time.
- Pie: For exhibiting proportions of a complete.
- Doughnut: Much like pie charts, however with a gap within the middle.
- Radar: For evaluating a number of values throughout completely different classes.
- Scatter: For displaying information factors on a two-dimensional aircraft.
- Bubble: Much like scatter charts, however with bubble sizes representing further information.
- PolarArea: A radar chart variant with axes radiating from the middle.
Every chart sort has its personal part (e.g., Bar, Line, Pie), they usually all settle for the information and choices props.
Superior Customization with Chart.js Choices
Chart.js presents intensive customization choices by way of the choices prop. You possibly can management numerous elements of the chart’s look and conduct, together with:







Closure
Thus, we hope this text has supplied beneficial insights into use chart js in react. We respect your consideration to our article. See you in our subsequent article!