Creating Nested Doughnut Charts With HTML And CSS: A Deep Dive
By admin / August 1, 2024 / No Comments / 2025
Creating Nested Doughnut Charts with HTML and CSS: A Deep Dive
Associated Articles: Creating Nested Doughnut Charts with HTML and CSS: A Deep Dive
Introduction
With enthusiasm, let’s navigate via the intriguing subject associated to Creating Nested Doughnut Charts with HTML and CSS: A Deep Dive. Let’s weave fascinating info and provide contemporary views to the readers.
Desk of Content material
Creating Nested Doughnut Charts with HTML and CSS: A Deep Dive

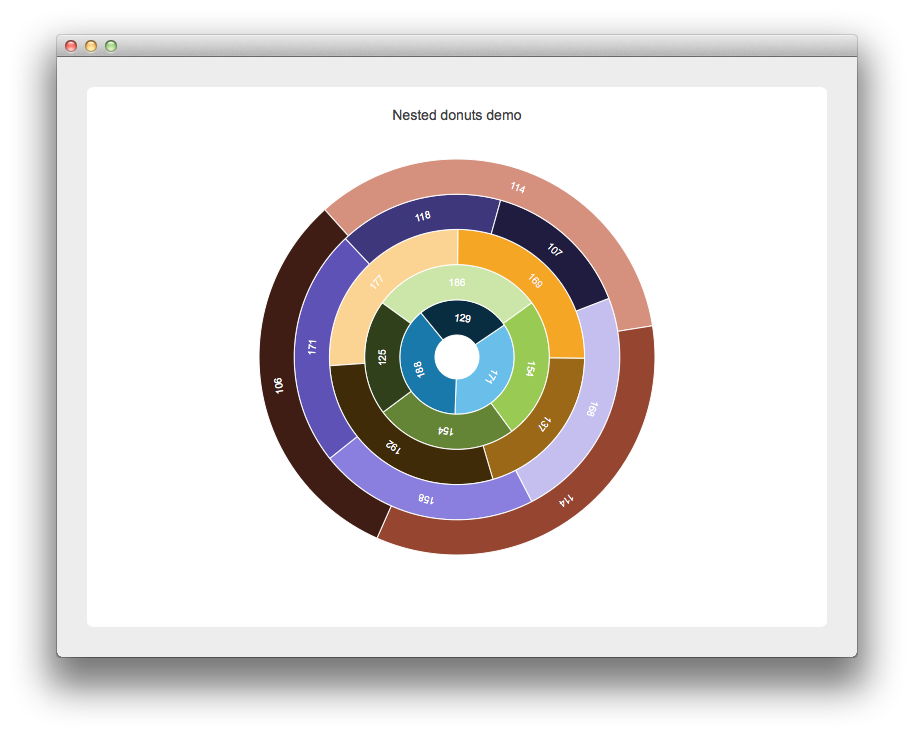
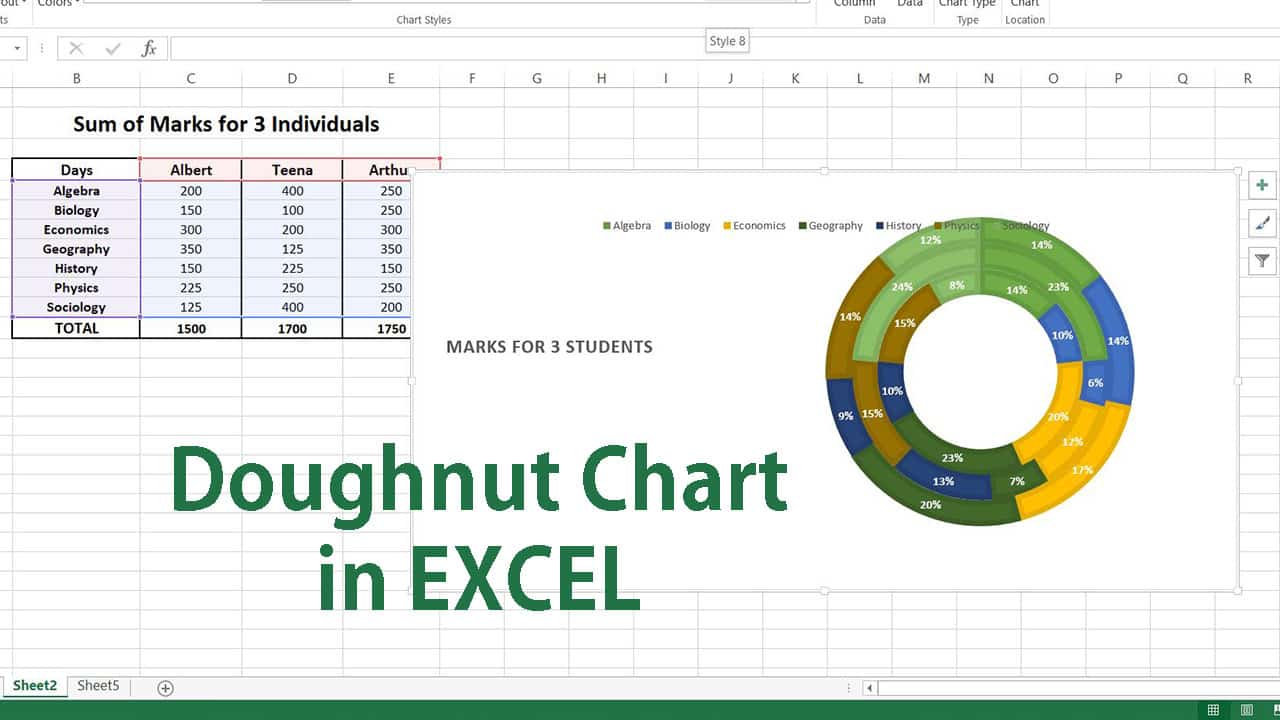
Doughnut charts are a compelling method to visualize proportions inside a dataset. Their round design, much like pie charts however with a central gap, presents a clear and simply digestible illustration of information. Taking this a step additional, nested doughnut charts present the flexibility to point out hierarchical information, revealing intricate relationships inside totally different classes. Whereas JavaScript libraries like D3.js or Chart.js are generally used for creating complicated charts, attaining a fundamental nested doughnut chart utilizing simply HTML and CSS is surprisingly possible, albeit with limitations. This text explores the method, delving into the methods, challenges, and potential workarounds.
Understanding the Problem:
The inherent problem lies in the truth that HTML and CSS are primarily markup and styling languages, not designed for complicated information manipulation and calculation. In contrast to JavaScript libraries, they lack built-in capabilities for calculating arc lengths and positions primarily based on information values. Due to this fact, we’ll must depend on intelligent use of CSS’s border-radius, remodel: rotate(), and probably some pre-processing of information to realize the specified nested impact.
Primary Construction: HTML Basis
Our HTML construction will encompass nested <div> parts. Every div represents a section of the doughnut chart. The outer div represents your complete chart, whereas internal divs signify the nested segments. We’ll use CSS to type these divs to simulate the doughnut segments.
<!DOCTYPE html>
<html>
<head>
<title>Nested Doughnut Chart</title>
<hyperlink rel="stylesheet" href="type.css">
</head>
<physique>
<div class="chart">
<div class="outer-ring">
<div class="section segment-1"></div>
<div class="section segment-2"></div>
<div class="section segment-3"></div>
<!-- Add extra segments as wanted -->
</div>
<div class="inner-ring">
<div class="section segment-4"></div>
<div class="section segment-5"></div>
<!-- Add extra internal segments -->
</div>
</div>
</physique>
</html>This HTML supplies the skeletal construction. The outer-ring and inner-ring divs will include the segments of every doughnut stage. The segment-1, segment-2, and so on., lessons will enable us to type particular person segments with totally different colours and sizes.
Styling with CSS: The Magic of Rotation and Radius
The CSS is the place the magic occurs. We’ll use border-radius: 50% to create the round form. The important thing to creating the segments is utilizing the remodel: rotate() property together with calculated width and peak.
.chart
width: 300px;
peak: 300px;
place: relative; /* Wanted for absolute positioning of segments */
.outer-ring, .inner-ring
width: 100%;
peak: 100%;
border-radius: 50%;
place: absolute;
prime: 0;
left: 0;
.outer-ring
background-color: #f0f0f0; /* Background colour for outer ring */
.inner-ring
background-color: #fff; /* Background colour for internal ring */
margin-top: 20px; /* Modify for the internal ring's gap */
margin-left: 20px;
width: calc(100% - 40px);
peak: calc(100% - 40px);
.section
place: absolute;
prime: 0;
left: 0;
width: 100%;
peak: 100%;
border-radius: 50%;
.segment-1
background-color: #FF5733; /* Instance colour */
remodel: rotate(90deg); /* Instance rotation */
.segment-2
background-color: #36A2EB;
remodel: rotate(180deg);
.segment-3
background-color: #FFC300;
remodel: rotate(270deg);
/* Add kinds for internal ring segments equally */This CSS creates the essential construction. The remodel: rotate() property is essential. To signify information proportions, you will must calculate the rotation angle for every section primarily based on its share of the entire. For instance, a section representing 25% would have a rotation of 90 levels (25% of 360 levels).
Knowledge Integration and Dynamic Styling:
The above instance makes use of static angles. For a dynamic chart, you will must combine your information and generate the CSS dynamically utilizing JavaScript. This entails:
-
Knowledge Preparation: Set up your information into an acceptable format (e.g., JSON). This information ought to outline the chances or values for every section in each the outer and internal rings.
-
JavaScript Calculation: Use JavaScript to calculate the rotation angles for every section primarily based on its information worth and the entire worth.
-
Dynamic CSS Technology: Use JavaScript to create or modify CSS lessons dynamically, setting the
remodel: rotate()property and thebackground-colorfor every section. This might contain creating new CSS guidelines or manipulating current ones utilizingdoc.createElement('type').
Limitations and Workarounds:
This method utilizing solely HTML and CSS has limitations:
-
Precision: Exact illustration of small information percentages might be difficult. Small segments could be troublesome to visually distinguish.
-
Labels and Legends: Including labels straight throughout the segments is troublesome. You will possible want so as to add separate parts for labels and legends exterior the chart.
-
Interactivity: No built-in interactivity. JavaScript can be wanted so as to add hover results, tooltips, or any interactive options.
-
Complicated Datasets: Managing very giant or complicated datasets turns into more and more troublesome with this technique.
Workarounds for Limitations:
-
Pseudo-elements: You should utilize CSS pseudo-elements (
::earlier thanand::after) so as to add easy labels or markers inside segments, however that is restricted when it comes to positioning and adaptability. -
SVG: For extra complicated charts or higher precision, think about using SVG (Scalable Vector Graphics). SVG permits for extra exact management over shapes and paths, making it higher fitted to creating correct and detailed charts. Whereas not purely HTML and CSS, it is a extensively supported net customary and integrates nicely.
Conclusion:
Making a nested doughnut chart with solely HTML and CSS is achievable for easy datasets, offering a fundamental visible illustration. Nevertheless, for complicated visualizations, interactive options, or exact information illustration, utilizing a JavaScript charting library is strongly really helpful. The strategy outlined above supplies a basic understanding of the methods concerned and highlights the constraints of utilizing solely HTML and CSS for this process. Understanding these limitations helps you select the fitting instruments on your visualization wants, balancing simplicity with the extent of element and interactivity required. Whereas the HTML and CSS method presents a invaluable studying expertise, it is essential to acknowledge its limitations and think about extra highly effective instruments for production-ready charts.








Closure
Thus, we hope this text has supplied invaluable insights into Creating Nested Doughnut Charts with HTML and CSS: A Deep Dive. We respect your consideration to our article. See you in our subsequent article!