Mastering The Bar Chart Dashboard UI: A Complete Information
By admin / September 2, 2024 / No Comments / 2025
Mastering the Bar Chart Dashboard UI: A Complete Information
Associated Articles: Mastering the Bar Chart Dashboard UI: A Complete Information
Introduction
On this auspicious event, we’re delighted to delve into the intriguing matter associated to Mastering the Bar Chart Dashboard UI: A Complete Information. Let’s weave fascinating info and provide recent views to the readers.
Desk of Content material
Mastering the Bar Chart Dashboard UI: A Complete Information

The bar chart, a seemingly easy visualization software, stays a cornerstone of information dashboards for its readability and effectiveness in conveying comparisons. A well-designed bar chart dashboard UI can rework uncooked information into actionable insights, enabling customers to shortly grasp developments, determine outliers, and make knowledgeable choices. This text delves into the intricacies of making a robust and user-friendly bar chart dashboard UI, protecting design ideas, interactive parts, finest practices, and concerns for varied information eventualities.
I. Basic Design Rules:
A profitable bar chart dashboard UI hinges on adherence to basic design ideas. These ideas guarantee the info is offered clearly, precisely, and aesthetically pleasingly, main to raised person comprehension and engagement.
-
Readability and Simplicity: The first purpose is to speak info successfully. Keep away from pointless litter, ornamentation, or extreme information factors. Hold the design clear and targeted on the important thing information being offered. Select a constant and legible font.
-
Accessibility: The dashboard ought to be accessible to all customers, together with these with disabilities. Use adequate shade distinction, present various textual content for photographs, and guarantee keyboard navigation is feasible. Contemplate customers with shade blindness by utilizing patterns or totally different shades along with shade alone for differentiation.
-
Consistency: Keep consistency in design parts all through the dashboard. Use the identical font, shade palette, and chart kinds throughout all bar charts to create a unified {and professional} look.
-
Information Integrity: Accuracy is paramount. Guarantee the info is appropriately represented and that the scales and labels are correct and unambiguous. Clearly point out models of measurement.
-
Visible Hierarchy: Information the person’s eye via the dashboard utilizing visible cues like dimension, shade, and place. Spotlight key findings and essential information factors to attract consideration to essentially the most essential info.
II. Interactive Components Enhancing Person Expertise:
Interactive parts considerably improve the person expertise of a bar chart dashboard UI. They permit customers to discover the info in additional element and achieve deeper insights.
-
Filtering and Sorting: Enable customers to filter information based mostly on varied standards (e.g., date vary, class, area) and kind bars by worth (ascending or descending). This empowers customers to give attention to particular segments of the info.
-
Drill-Down Performance: Allow customers to drill down into particular bars to view extra detailed info. For example, clicking on a bar representing gross sales in a selected area might reveal gross sales figures for particular person shops inside that area.
-
Tooltips: Present detailed details about every bar upon hovering. Tooltips ought to show the precise worth, related labels, and every other pertinent information.
-
Zoom and Pan: For big datasets, enable customers to zoom in on particular sections of the chart and pan throughout your entire information vary. That is notably helpful for figuring out refined developments or outliers.
-
Information Export: Allow customers to export the info in varied codecs (e.g., CSV, Excel, PDF) for additional evaluation or reporting.
-
Customizable Views: Provide customers the power to customise the dashboard’s look, akin to altering colours, fonts, and chart layouts. This enables customers to personalize the dashboard to their preferences.
III. Greatest Practices for Bar Chart Design:
-
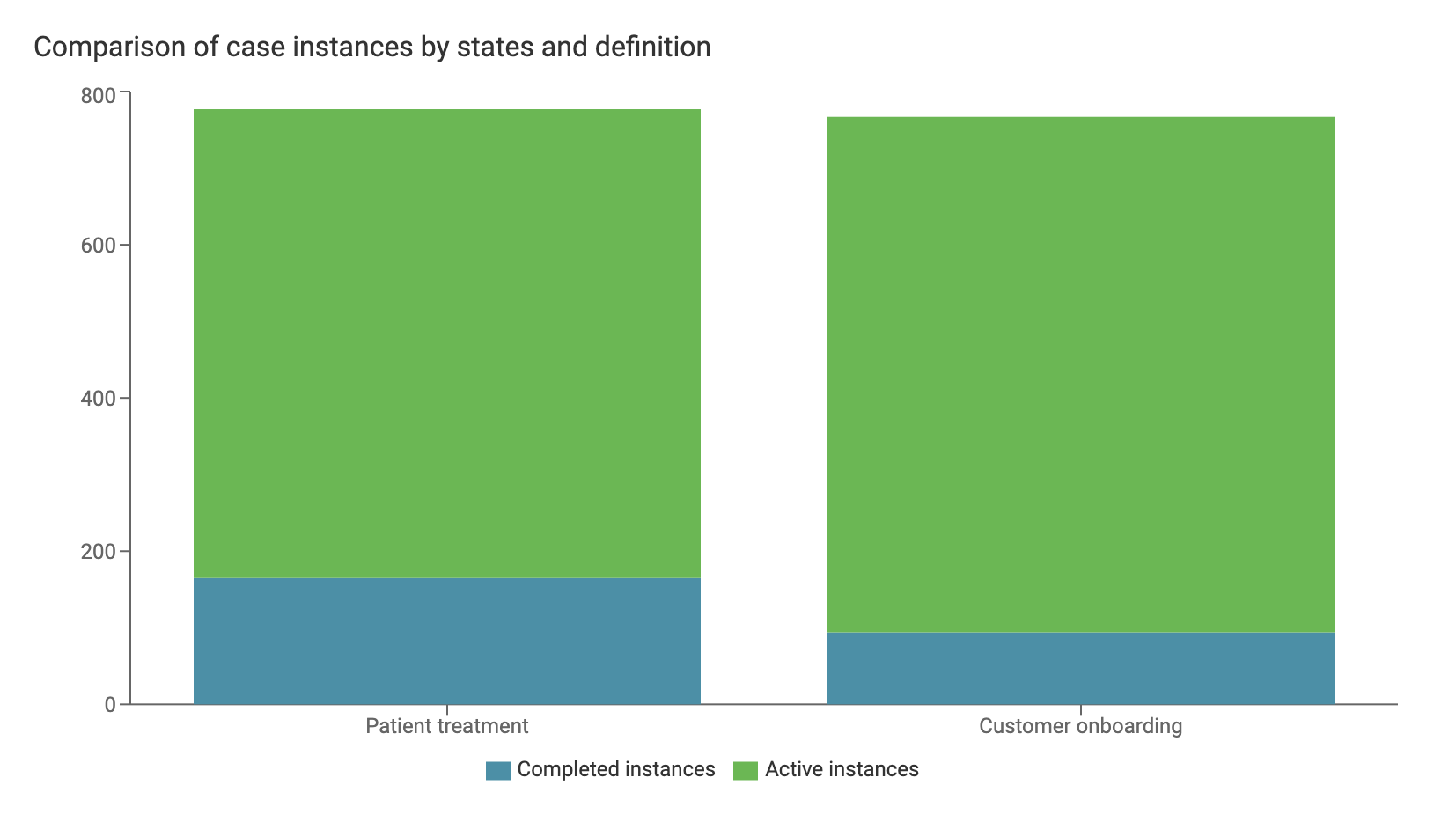
Selecting the Proper Chart Sort: Whereas bar charts are versatile, contemplate if a special chart sort is likely to be extra appropriate for the particular information. For instance, a clustered bar chart is right for evaluating a number of classes, whereas a stacked bar chart reveals the contribution of various elements to a complete.
-
Applicable Scaling: Use a scale that precisely displays the info with out distorting the proportions. Keep away from beginning the y-axis at zero if it unnecessarily stretches the chart and obscures refined variations. Nevertheless, all the time clearly point out if the y-axis doesn’t begin at zero.
-
Clear Labeling: Use clear and concise labels for axes, bars, and legends. Keep away from abbreviations or jargon that may confuse customers.
-
Efficient Shade Schemes: Use a shade scheme that’s visually interesting and enhances the info’s readability. Keep away from utilizing too many colours, and guarantee adequate distinction between colours for accessibility.
-
Dealing with Outliers: Determine and deal with outliers appropriately. Contemplate highlighting them or offering extra info to elucidate their presence.
-
Information Density: Keep away from overcrowding the chart with too many bars. If essential, contemplate grouping information or utilizing a special visualization method for higher readability.
IV. Bar Chart Dashboard UI in Completely different Information Eventualities:
The effectiveness of a bar chart dashboard UI is dependent upon adapting its design to the particular information being offered.
-
Time Collection Information: For time sequence information, the x-axis represents time (e.g., days, months, years), and the bars present the worth of a variable over time. That is wonderful for figuring out developments and seasonality. Think about using date pickers for straightforward navigation via time durations.
-
Categorical Information: Bar charts successfully examine totally different classes. The x-axis represents the classes, and the bars present the worth related to every class. That is helpful for evaluating gross sales throughout totally different merchandise, areas, or demographics.
-
Comparative Information: Grouped or stacked bar charts are perfect for evaluating a number of variables throughout the identical classes. This enables customers to see the relative contribution of various elements.
-
Massive Datasets: For big datasets, think about using interactive parts like filtering, sorting, and zoom/pan to handle the info successfully. Contemplate pagination or different strategies to keep away from overwhelming the person with info.
-
Information with Vital Variation: For information with a variety of values, think about using a logarithmic scale on the y-axis to raised visualize the variations between small and enormous values.
V. Expertise Decisions for Implementation:
A number of applied sciences can be utilized to create bar chart dashboard UIs:
-
JavaScript Libraries: Libraries like D3.js, Chart.js, and Highcharts present highly effective instruments for creating interactive and visually interesting bar charts. These libraries provide flexibility and customization choices.
-
Information Visualization Instruments: Instruments like Tableau, Energy BI, and Qlik Sense provide drag-and-drop interfaces for creating dashboards, together with bar charts. These instruments are user-friendly and require much less coding.
-
Backend Frameworks: Backend frameworks like Node.js, Python (with frameworks like Flask or Django), and others are used to deal with information processing and API interactions for dynamic dashboard updates.
VI. Testing and Iteration:
Making a profitable bar chart dashboard UI is an iterative course of. Thorough testing is essential to determine usability points and areas for enchancment. Person suggestions ought to be gathered and used to refine the design and performance. A/B testing totally different design parts may also help decide which approaches are best.
VII. Conclusion:
The bar chart dashboard UI, when designed successfully, serves as a potent software for information communication and decision-making. By understanding and making use of the design ideas, interactive parts, and finest practices outlined on this article, builders can create dashboards which can be each visually interesting and extremely informative, empowering customers to extract invaluable insights from their information. Do not forget that the last word measure of success is the readability and ease with which customers can perceive and make the most of the knowledge offered. Steady iteration and person suggestions are key to attaining this purpose.








Closure
Thus, we hope this text has supplied invaluable insights into Mastering the Bar Chart Dashboard UI: A Complete Information. We thanks for taking the time to learn this text. See you in our subsequent article!