Angular Chart Js Instance
By admin / July 16, 2024 / No Comments / 2025
angular chart js instance
Associated Articles: angular chart js instance
Introduction
With nice pleasure, we are going to discover the intriguing subject associated to angular chart js instance. Let’s weave attention-grabbing info and provide contemporary views to the readers.
Desk of Content material
Integrating Chart.js with Angular: A Complete Information with Examples

Angular, a strong JavaScript framework, excels in constructing dynamic and interactive net purposes. Chart.js, a famend charting library, offers a easy but versatile solution to visualize information. Combining these two applied sciences permits builders to create compelling information representations inside their Angular tasks. This text will delve into the method of integrating Chart.js with Angular, exploring numerous chart sorts, customization choices, and finest practices. We’ll cowl the whole lot from primary setup to superior strategies, offering complete examples alongside the way in which.
1. Organising the Setting:
Earlier than diving into the code, guarantee you’ve gotten the required instruments put in. You may want Node.js and npm (or yarn) for managing Angular tasks. Create a brand new Angular challenge utilizing the Angular CLI:
ng new angular-chartjs-example
cd angular-chartjs-exampleSubsequent, set up Chart.js utilizing npm:
npm set up chart.jsWe cannot use a devoted wrapper library for this tutorial, choosing direct integration for a clearer understanding of the underlying mechanisms.
2. Making a Chart Element:
Let’s create a brand new part devoted to displaying our charts. Use the Angular CLI:
ng generate part chartIt will generate the required recordsdata (chart.part.ts, chart.part.html, chart.part.css).
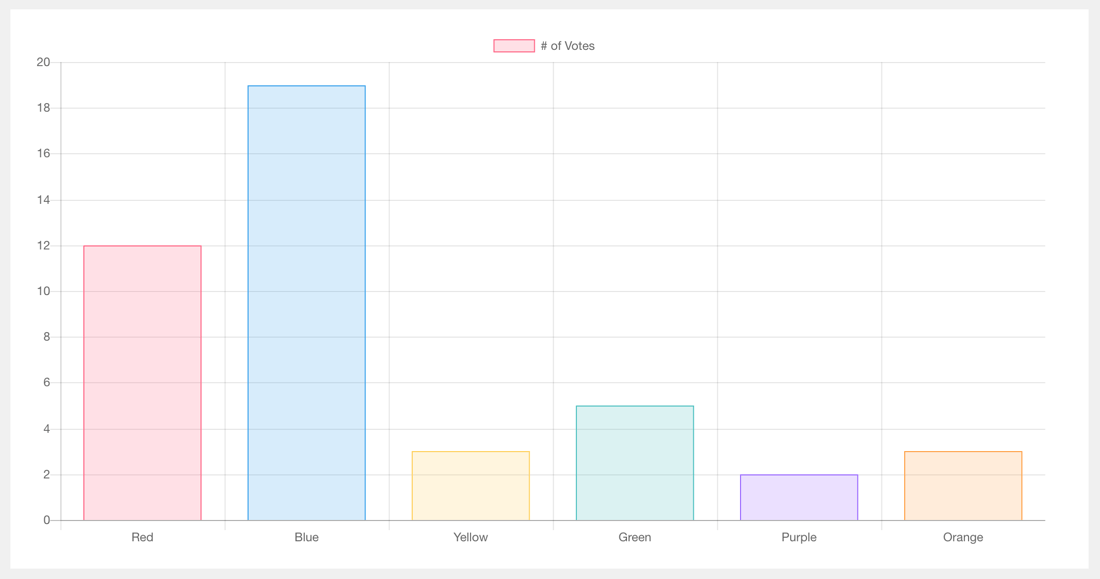
3. Implementing a Easy Bar Chart:
We’ll begin with a simple bar chart instance. Open chart.part.ts and add the next code:
import Element, OnInit from '@angular/core';
import Chart, registerables from 'chart.js';
@Element(
selector: 'app-chart',
templateUrl: './chart.part.html',
styleUrls: ['./chart.component.css']
)
export class ChartComponent implements OnInit
constructor()
ngOnInit(): void
Chart.register(...registerables); // Register Chart.js parts
this.createBarChart();
createBarChart()
const canvas: any = doc.getElementById('barChart');
const ctx = canvas.getContext('2nd');
const myChart = new Chart(ctx,
kind: 'bar',
information:
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
]
,
choices:
scales:
y:
beginAtZero: true
);
In chart.part.html, add a canvas aspect:
<canvas id="barChart"></canvas>This code creates a easy bar chart with pattern information. The ngOnInit lifecycle hook ensures the chart is created after the part is initialized. Chart.register(...registerables) is essential for registering all obligatory Chart.js parts.
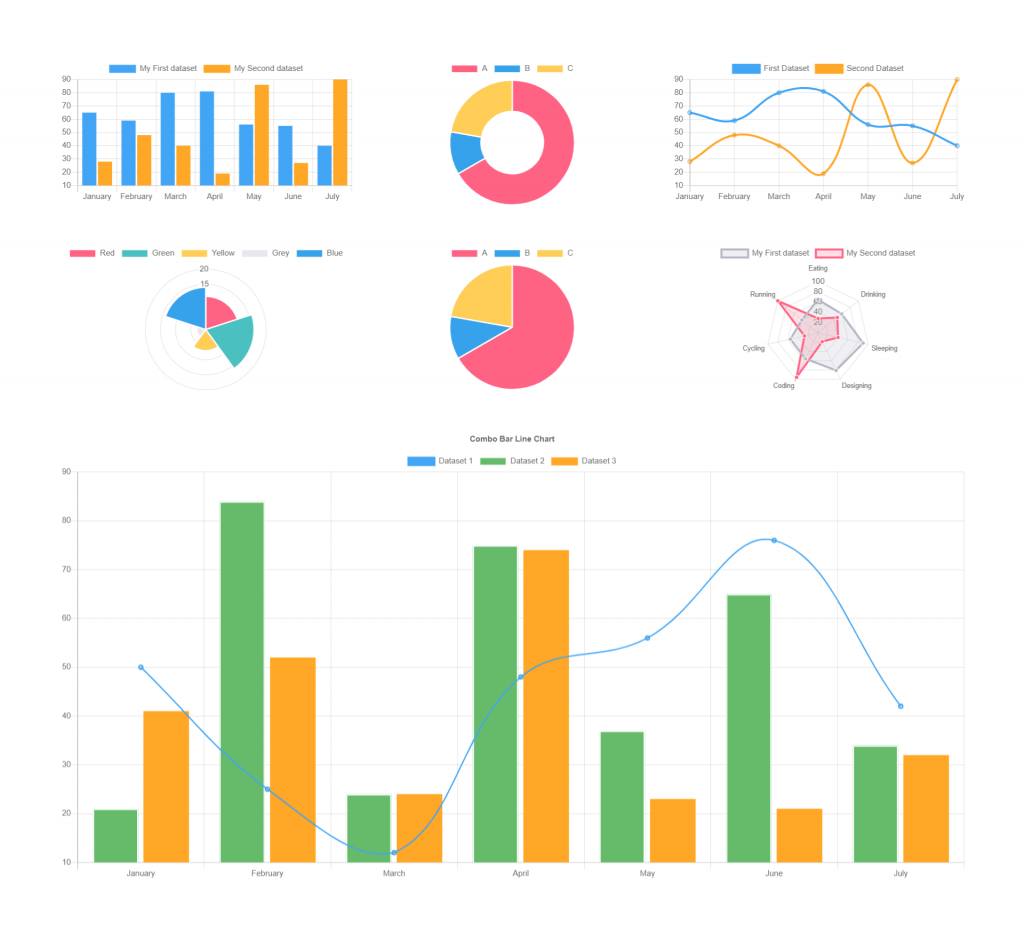
4. Exploring Completely different Chart Sorts:
Chart.js helps all kinds of chart sorts. Merely change the kind property within the Chart configuration to modify between them. For instance, to create a pie chart, change kind: 'bar' to kind: 'pie'. Different choices embody line, doughnut, radar, scatter, and extra.
5. Information Dealing with and Dynamic Charts:
Hardcoding information straight into the part is not very best for real-world purposes. Let’s modify the code to deal with dynamic information from a service or API.
import Element, OnInit from '@angular/core';
import Chart, registerables from 'chart.js';
import DataService from '../information.service'; // Assuming you've gotten a DataService
@Element(
// ...
)
export class ChartComponent implements OnInit
chartData: any;
constructor(non-public dataService: DataService)
ngOnInit(): void
Chart.register(...registerables);
this.dataService.getData().subscribe(information =>
this.chartData = information;
this.createBarChart();
);
createBarChart()
// ... (remainder of the code stays the identical, utilizing this.chartData)
This instance fetches information utilizing a DataService (which you will have to create). The subscribe methodology handles the asynchronous nature of knowledge retrieval. The createBarChart perform now makes use of the fetched chartData.
6. Superior Customization:
Chart.js presents intensive customization choices. You possibly can alter colours, labels, axes, tooltips, legends, and rather more by means of the choices property. Discover the Chart.js documentation for a whole checklist of choices. For example, including titles:
choices:
plugins:
title:
show: true,
textual content: 'My Bar Chart'
,
scales:
// ...
You may as well customise tooltips, add legends, and manipulate axes scales for enhanced readability and visible attraction.
7. Dealing with Occasions:
Chart.js permits you to deal with occasions resembling clicks and hovers. This allows interactive options inside your charts. For instance, including a click on occasion handler:
choices:
onClick: (occasion, parts) =>
if (parts.size > 0)
const datasetIndex = parts[0].datasetIndex;
const index = parts[0].index;
console.log('Clicked aspect:', this.chartData.datasets[datasetIndex].information[index]);
,
// ...
This code logs the info level clicked by the consumer to the console. You possibly can prolong this to set off different actions primarily based on consumer interplay.
8. Responsive Charts:
Guarantee your charts adapt seamlessly to completely different display sizes. Angular’s responsive design ideas work nicely with Chart.js. You may not want particular Chart.js configurations for responsiveness in case your canvas aspect is appropriately embedded inside your Angular part’s structure.
9. Error Dealing with and Loading Indicators:
Implement correct error dealing with to gracefully handle conditions the place information fetching fails. Show a loading indicator whereas information is being retrieved to boost consumer expertise. This may be achieved utilizing Angular’s built-in mechanisms for dealing with asynchronous operations and displaying loading spinners.
10. Testing Your Charts:
Thorough testing is essential for any utility. Write unit checks to confirm the performance of your chart elements and information dealing with logic. Finish-to-end checks can make sure the charts are displayed and work together appropriately throughout the utility.
Conclusion:
Integrating Chart.js with Angular offers a strong and environment friendly solution to visualize information inside your net purposes. This text has lined the basics, from primary setup to superior customization and occasion dealing with. By leveraging the flexibleness of each frameworks, you’ll be able to create compelling and informative information visualizations that improve the consumer expertise. Bear in mind to seek the advice of the official Chart.js documentation for detailed info on all accessible chart sorts, choices, and functionalities. This complete method ensures your information is introduced clearly and successfully, contributing to a extra insightful and interesting consumer expertise. The examples offered function a basis; discover the quite a few potentialities provided by Chart.js and Angular to create subtle and dynamic information visualizations in your tasks.








Closure
Thus, we hope this text has offered worthwhile insights into angular chart js instance. We thanks for taking the time to learn this text. See you in our subsequent article!