Chart UI Kits For Figma: Your Information To Knowledge Visualization Design
By admin / July 4, 2024 / No Comments / 2025
Chart UI Kits for Figma: Your Information to Knowledge Visualization Design
Associated Articles: Chart UI Kits for Figma: Your Information to Knowledge Visualization Design
Introduction
With nice pleasure, we’ll discover the intriguing subject associated to Chart UI Kits for Figma: Your Information to Knowledge Visualization Design. Let’s weave fascinating info and provide recent views to the readers.
Desk of Content material
Chart UI Kits for Figma: Your Information to Knowledge Visualization Design

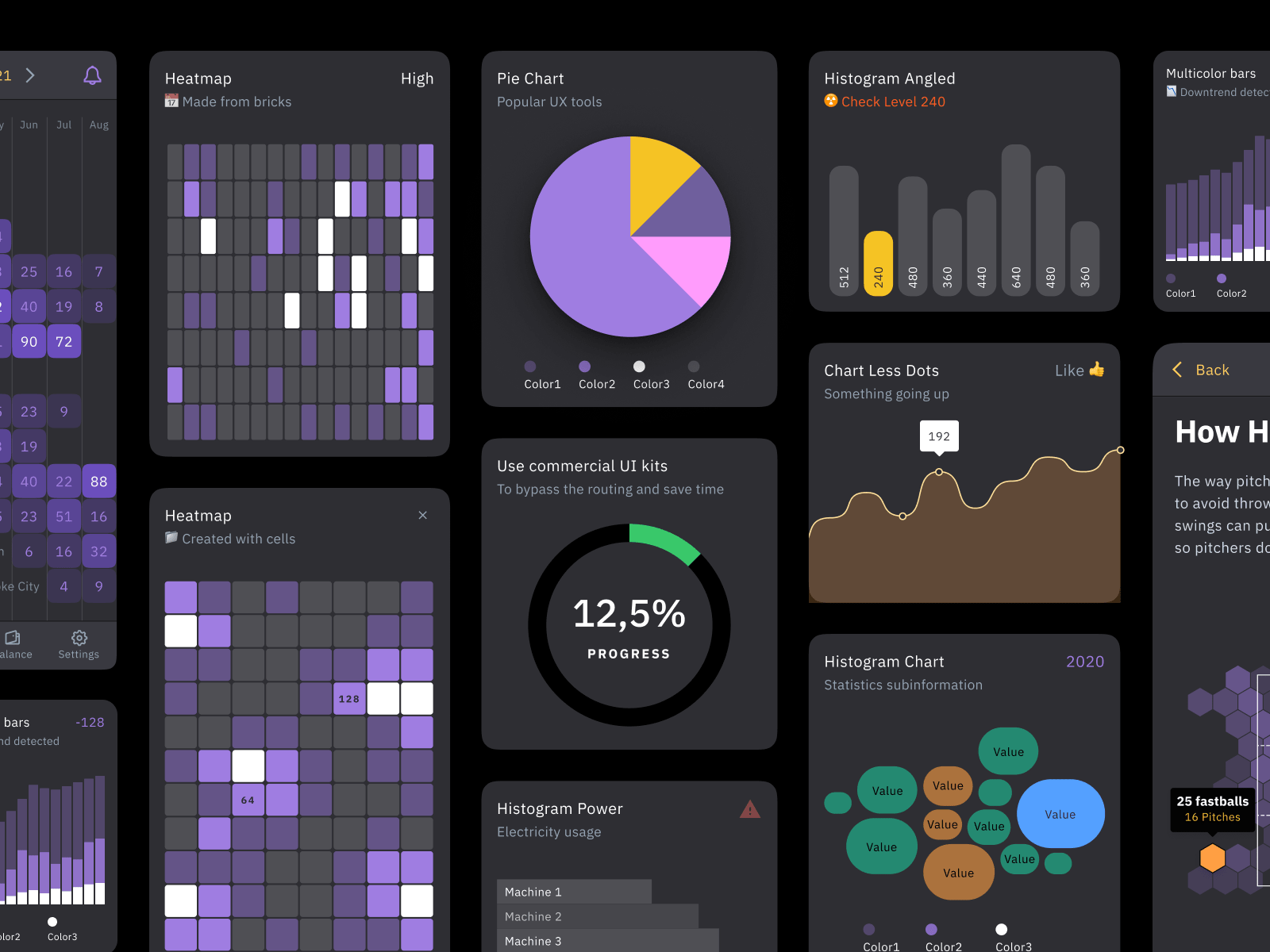
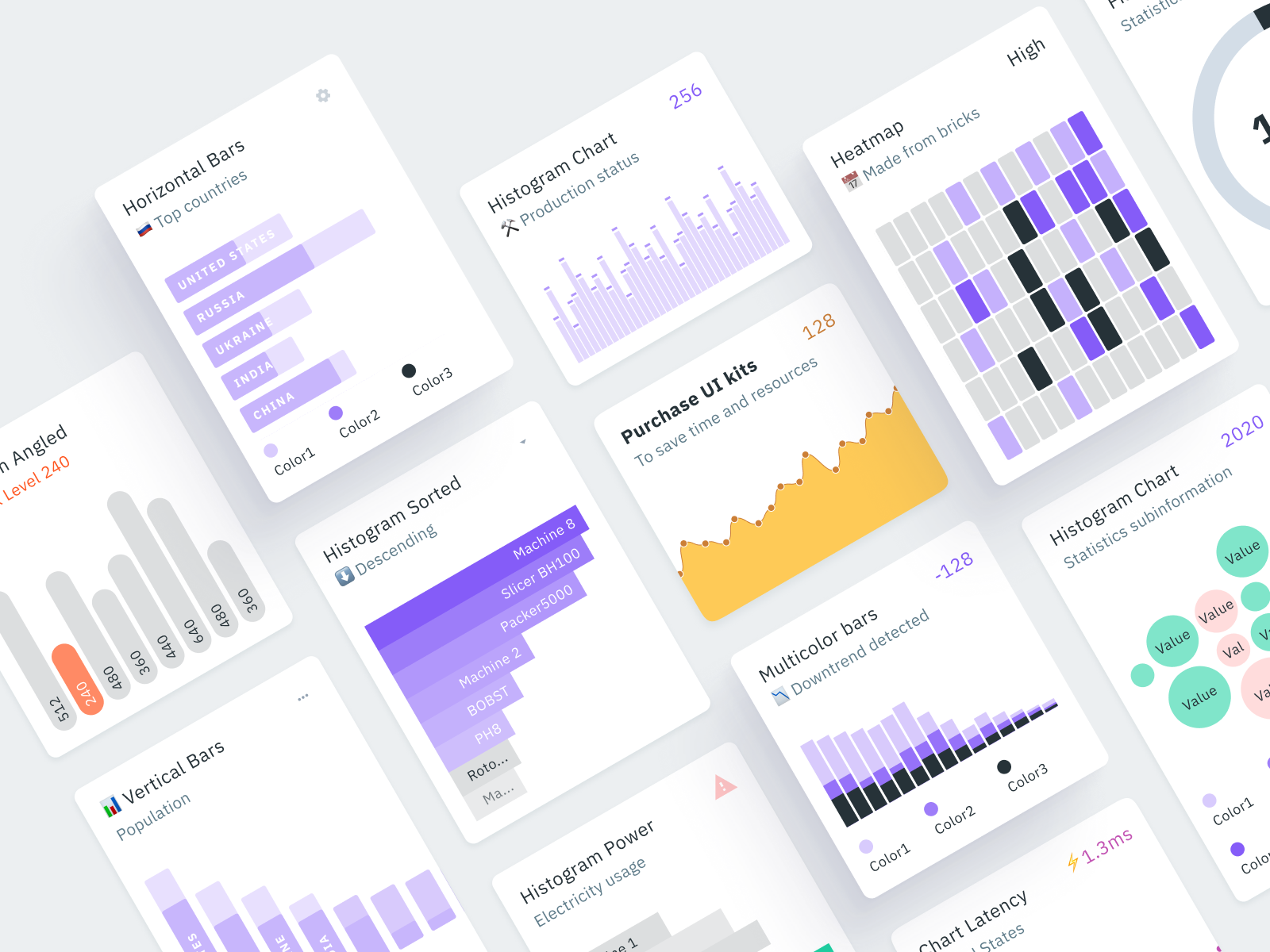
Knowledge visualization is paramount in as we speak’s data-driven world. Efficient charts and graphs can rework advanced info into simply digestible insights, making them essential for dashboards, stories, and functions. Figma, a well-liked collaborative design software, presents a wealthy ecosystem of UI kits particularly designed to streamline the method of making visually interesting and practical charts. These kits present pre-built chart elements, kinds, and templates, considerably lowering design time and guaranteeing consistency throughout tasks. This text delves into the world of Figma chart UI kits, exploring their advantages, options, key concerns when selecting one, and examples of some fashionable choices.
The Benefits of Utilizing Figma Chart UI Kits:
Using a pre-built chart UI equipment in Figma presents quite a few benefits for designers and builders:
-
Time Financial savings: Probably the most important profit is the appreciable time saved. As an alternative of meticulously crafting every chart ingredient from scratch, designers can leverage pre-designed elements, immediately including charts to their tasks. This accelerates the design course of, permitting for quicker prototyping and iteration.
-
Consistency: Sustaining visible consistency throughout a venture or a sequence of tasks is essential for an expert feel and look. Chart UI kits implement a unified type information, guaranteeing all charts share the identical aesthetic and interplay patterns. This results in a extra cohesive and polished person expertise.
-
Effectivity: Kits typically embody a variety of chart sorts, variations, and customization choices, simplifying the choice course of. Designers can rapidly discover the suitable chart for his or her knowledge, lowering the necessity for in depth guide changes.
-
Collaboration: Figma’s collaborative nature is amplified by UI kits. Designers and stakeholders can simply collaborate on chart designs, offering suggestions and making adjustments throughout the similar shared workspace.
-
Accessibility: Many high-quality chart UI kits prioritize accessibility, guaranteeing that the charts are usable and comprehensible for people with disabilities. That is achieved by correct coloration distinction, keyboard navigation, and display reader compatibility.
-
Maintainability: If adjustments must be made to the general chart type (e.g., updating the colour palette), these adjustments might be carried out centrally throughout the equipment, robotically updating all cases of the charts throughout the venture. This considerably simplifies upkeep and reduces the chance of inconsistencies.
Key Options to Search for in a Figma Chart UI Package:
When choosing a Figma chart UI equipment, contemplate the next important options:
-
Number of Chart Varieties: A complete equipment ought to provide a big selection of chart sorts, together with bar charts, line charts, pie charts, space charts, scatter plots, and extra. The supply of specialised charts like Gantt charts or treemaps may also be helpful relying on venture wants.
-
Customization Choices: The flexibility to customise chart components is vital. Search for kits that enable changes to colours, fonts, labels, legends, gridlines, and knowledge labels. The extent of customization needs to be adequate to match the general design language of the venture.
-
Responsiveness: Make sure the charts are responsive and adapt seamlessly to totally different display sizes and resolutions. That is essential for tasks meant for net or cellular functions.
-
Knowledge Integration: Some kits provide seamless integration with knowledge sources, permitting designers to straight import knowledge and robotically generate charts. This characteristic can dramatically speed up the design workflow.
-
Animation and Interplay: The inclusion of delicate animations and interactive components can improve person engagement and understanding. For example, tooltips on hover or interactive legends can enhance knowledge exploration.
-
Documentation and Help: Thorough documentation and responsive assist are important for successfully utilizing the equipment. Clear directions, examples, and available help can considerably cut back the educational curve.
-
Licensing: All the time verify the licensing phrases earlier than utilizing a chart UI equipment. Understanding the permitted utilization, modifications, and attribution necessities is essential to keep away from authorized points.
Examples of Standard Figma Chart UI Kits (Observe: Availability and options could change):
Whereas particular kits come and go, the market sometimes presents a variety of choices catering to totally different kinds and desires. As an alternative of naming particular kits (as their reputation and options are dynamic), we’ll talk about classes and options you may discover in lots of respected choices:
-
Minimalist Chart Kits: These kits prioritize clear traces, easy coloration palettes, and a give attention to knowledge readability. They are perfect for tasks requiring a contemporary and uncluttered aesthetic. Search for options like customizable gridlines, delicate animations, and a restricted however efficient coloration palette.
-
Materials Design Chart Kits: Following Google’s Materials Design tips, these kits provide a constant and visually interesting type, incorporating shadows, elevation, and particular typography. They typically embody a variety of chart sorts and customization choices.
-
Darkish Mode Suitable Kits: With the rising reputation of darkish mode interfaces, kits providing darkish mode variations are extremely fascinating. These kits present pre-designed darkish theme charts that seamlessly combine with darkish mode functions.
-
Extremely Customizable Kits: Some kits provide an intensive stage of customization, permitting designers to tailor nearly each side of the chart’s look. This stage of management is right for tasks requiring a novel and extremely branded visible type.
-
Kits with Knowledge Binding Capabilities: Superior kits could provide integration with exterior knowledge sources or plugins, enabling computerized chart technology from knowledge spreadsheets or databases. This characteristic streamlines the workflow and reduces guide knowledge entry.
Selecting the Proper Chart UI Package:
Deciding on the suitable Figma chart UI equipment requires cautious consideration of your venture’s particular wants and design preferences. This is a step-by-step information:
-
Outline Your Challenge Necessities: Establish the varieties of charts wanted, the extent of customization required, and the general design type.
-
Analysis Out there Kits: Discover numerous choices accessible on platforms like Figma Neighborhood, Gumroad, or Artistic Market. Learn critiques and examine options.
-
Consider Options and Customization: Rigorously look at the options provided by every equipment, paying shut consideration to customization choices, responsiveness, and accessibility.
-
Verify Documentation and Help: Make sure the equipment contains complete documentation and available assist.
-
Take into account Licensing: Evaluate the licensing phrases to grasp the permitted utilization and restrictions.
-
Take a look at the Package: Obtain a free trial or a restricted model to check its performance and ease of use earlier than committing to a purchase order.
Conclusion:
Figma chart UI kits are invaluable assets for designers looking for to effectively create visually interesting and practical knowledge visualizations. By leveraging the pre-built elements and kinds provided by these kits, designers can considerably cut back design time, preserve consistency, and improve the general person expertise. Choosing the proper equipment includes cautious consideration of venture necessities, options, and licensing. With the abundance of choices accessible, designers can discover the right match to streamline their workflow and elevate their knowledge visualization designs. Keep in mind to prioritize accessibility, responsiveness, and maintainability when making your choice to make sure your charts are each stunning and efficient.








Closure
Thus, we hope this text has offered useful insights into Chart UI Kits for Figma: Your Information to Knowledge Visualization Design. We respect your consideration to our article. See you in our subsequent article!